Last couple of months has been heads down into our next app; The app is more involved app with authentication, backend service etc. I have not been able to find time to write blog. Today, I thought of resurrecting again. Here is what we are going to do. We will go over WinJS over next set of posts – as a winjs 101 for developer.
WinJS 101 for developer will be as close to code as possible. It is not meant to be executive summary. It is meant to be developer summary; a dev to dev talk/share – to help you jump start on this. If you are developer, who is starting because a) your current project needs it b) you want to remain updated of windows app development c) you want to get on to html/css/javascript since they are open and skill will be valuable on other platforms. It is likely that the post might help you. At the very least, it is an attempt with that intent. Let’s get started.
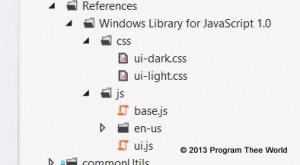
 What is WinJS – well, it is windows javascript library. Like you have underscore.js, backbone.js – various javascript libraries, it is a javascript library meant for developing windows modern (aka metro) applications. When you open a new winjs based windows store application project in VS express 2012, you will find reference to winjs lib in solution explorer – like you used to find default reference to few net assemblies e.g. system in your .net projects. Your curiosity will certainly expand the node and you will find couple of these files there.
What is WinJS – well, it is windows javascript library. Like you have underscore.js, backbone.js – various javascript libraries, it is a javascript library meant for developing windows modern (aka metro) applications. When you open a new winjs based windows store application project in VS express 2012, you will find reference to winjs lib in solution explorer – like you used to find default reference to few net assemblies e.g. system in your .net projects. Your curiosity will certainly expand the node and you will find couple of these files there.
ui-dark.css/ui-light.css : css provides the way to declaratively style a html web page. css is available to style winjs applications. This file contains the default style rules for the windows controls. MSDN documentation of the WinJS controls will document the css classes that can be used to style them. For example – refer styling of listview control here. Typical web developer will not need introduction to css. If you are not a typical web developer, css introduction here helped me in past. Do not try to go through this file at beginning, it might be intimidating. It is like seeing disassembly of a .net assembly. Ctrl+f in this file will be of most help during first few days when documentation does not help getting to css classes for a winjs control.
base.js: In simply terms, this is the non-ui part of the winjs lib. Winjs library provides basic functions like WinJS.Class.define/derive: to define a class (using javascript prototype underneath), WinJS.Namespace.define: to organize code in namespaces (using simply dynamic javascript object underneath) albeit there is no native thing called namespace in javascript, WinJS.Binding.List: one of the first class that you will get exposed; it is used as dataSource for winjs controls like ListView and FlipView, WinJS.Application namespace: apis/events for app start/suspend, session and setting mgmt. you will see reference to this mostly in default.js in your project. Note: that winrt apis* are natively accessible to winjs application and not part of the winjs lib. WinJS library provides added functionality to support winjs based application development. For winrt apis example: refer Windows.Storage.FileIO: it provides apis to read/write files. For all windows(aka winrt) api for all windows store apps – refer here. These can be used in windows store app written in javascript or any other supported language like c#, c++ etc.
*winrt api: winrt apis are referred as windows apis that are available to a windows store app, written any language of choice – c#, javascript, c++ etc. It is not a new/latest version of .net frameworks. It is a new framework altogether meant for windows store (modern) app development. This is a one line intro to winrt which is a longer discussion otherwise.
ui.js: this is the ui part of the wijs lib. All html 5 controls (rather all documented to be supported by IE) can be used in winjs app. There are subtle differences in support when used in native modern app vs IE. At meta level, you can think of using html/DOM to build UI without getting into details at the onset. If you are web developer, you get to leverage all your knowledge of native html controls; listing of all controls here will make you happy.
ui.js provides additional ui controls apart from native html – like ListView, FlipView and more. There controls are rendered below a html div, written in javascript and styled using css. Not sure what that means – use debug->windows->DOM Explorer->select element in VS, and explore the html/css below a list view in your application. you will find that WinJS ListView control renders itself by spitting html in the DOM.
There is lot more under WinJS.UI namespace. Many of the controls like HubControl, SearchBox are coming windows 8.1. ListView, DatePicker, TimePicker, Flyout, AppBar has been the frequently used controls in my case. Again, like in case of base.js – this is not all. All other windows (aka winrt) controls – like Windows.UI.Popups.MessageDialog – are available to javascript and other languages like c#, c++.
Going back to our winjs lib node in picture above, you will find string resource files below en-us node. ui-dark and ui-light.css provides different style for light and dark theme. your application will use only one of them.
we have not yet finished talking about the other files in the a typical winjs project. There will be other things like data-win-control, data-win-options in html that won’t look like html attributes; a typical page in winjs app will be a Winjs PageControl defined using WinJS.UI.Pages.define(); javascript for the page needs to be organized little differently than its done for typical web pages. We will talk about these next time.
Before we close on this: Why WinJS? You will the right person to make the choice for your project. I will share few of my observations:
- Are you a web developer that have sound html/css/js skills and need to code a windows store app? WinJS based application development will surely help to leverage your skills. At the same time, do not think you can get around without any additional learning curve. There are windows specific nuances. but again, you will certainly have better jumpstart here than in going with c# and xaml.
- Are you are developer that have sound c#, xaml skills? yes – then certainly, windows provides default path of using xaml & c#. That will align well and give you good jumpstart. Should you think even once of learning html/js/css way of building the windows store app? Ask yourself do you want to get exposed to html/js/css. These skills are likely more transferable to other web/mobile development platforms. They might help you in the long run and good to have these skills in your arsenal even if you are a old timer solid dev. At the same time, do expect a learning curve of 6 month even if you are a Pro in c#, xaml, ms technologies; this is assuming that you have no exposure to css/html/js.
- If you already have sound html/css/js knowledge – using this library do help for windows store app dev.
- html/css/js skills are transferable to other web/mobile platforms. This will also come with disclaimer that winjs apis or windows api knowledge development will be key and require investment of time. This knowledge won’t be directly transferable to other platforms.
- if you are building application that falls in integration category – what I mean, the application falls in category of building a native windows experience for one or more web services. json/ajax- provide a loose / lightweight way to interact with services; winjs might help.
- does your application have lot of algorithmic, complex logic implementation? javascript is a dynamic language and not strongly typed. The benefits of compiler catching your common coding mistakes will not be there. For example – even if you invoke a method without passing required number of arguments, code will not give error until executed. Now, think of complex product code base, making changes and handling regression. This is flip side of js that I have experienced. but decided to live with it. The power of language needs to be used with caution.
- for a specific project, you may want to pilot to verify that framework suffices your needs. There is certainly difference in controls available in xaml vs winjs.
- winjs won’t provide two way binding by default. I wrote a naïve two way binding impl. sufficient enough for our current needs.
- in sum total, I would say staying with html/css/js stack was the biggest motivator to stay with winjs.
